| Author: | |
| Website: | |
| Page title: | |
| URL: | |
| Published: | |
| Last revised: | |
| Accessed: |
A web browser (sometimes referred to as a HTTP user agent) is a software application which enables a user to retrieve Web pages from a Web server and display (or render) them on the screen. The pages may contain text, images, audio-visual media, and interactive elements. They may also contain hyperlinks to other Web pages. The browser allows the user to navigate from page to page seamlessly, regardless of the fact that the pages could be on different Web servers anywhere in the world.
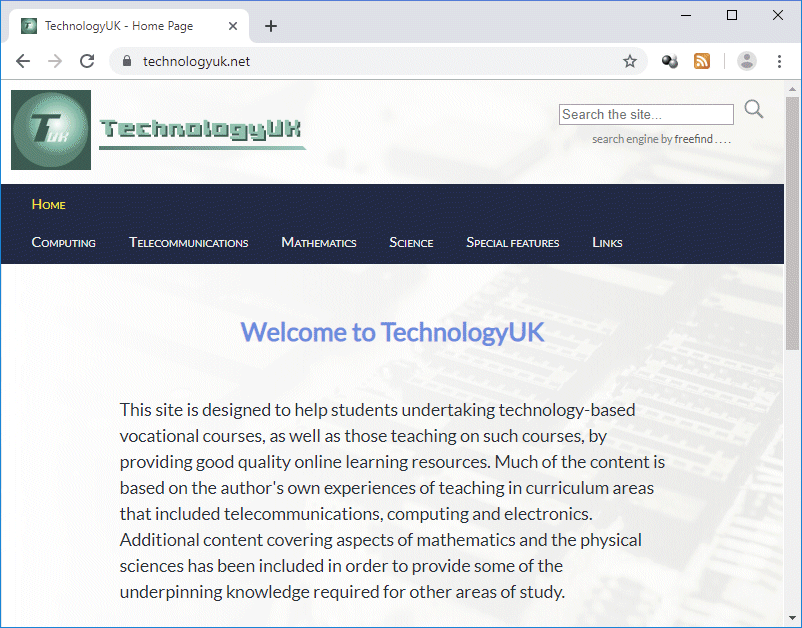
The screenshot below shows the TechnologyUK.net home page as rendered in a current (at the time of writing) version of Google Chrome running on a Windows 10 desktop computer.

This website's home page as seen in Google Chrome version 76.0.3809.87 (Windows 10)
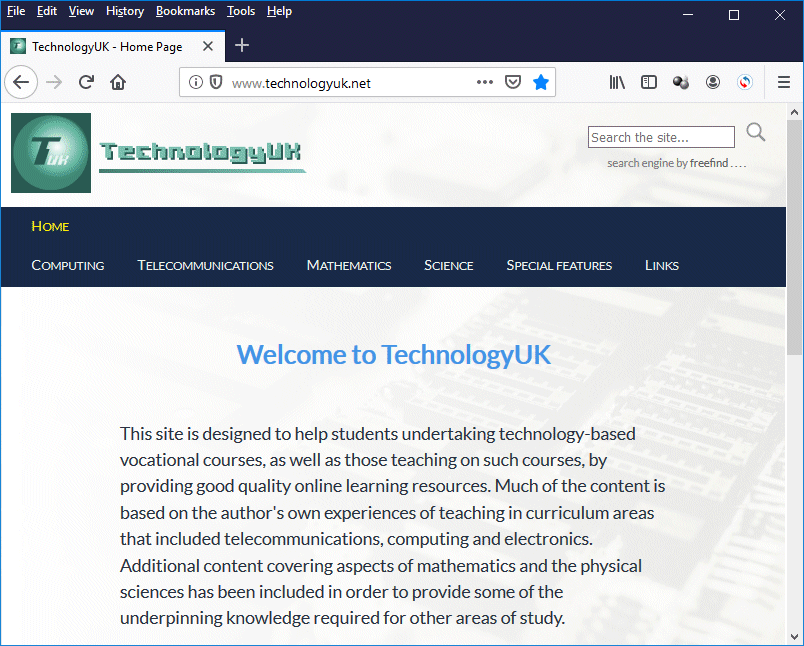
In terms of what a web browser actually does, there is not really all that much difference between the various mainstream browsers. They all render web pages in the same way, and they all have the same set of standard controls as part of their user interface – albeit in slightly different locations. The screenshot below shows the TechnologyUK.net home page once more, this time rendered in Firefox on a Windows 10 desktop computer.

This website's home page as seen in Mozilla Firefox Quantum 68.0.1 (Windows 10)
If you compare this screenshot with the previous one you will find that they look very similar. In fact, the contents of the browser window look almost identical - which is as it should be. There are some differences in the browser chrome (the term "chrome" in this context refers to the browser’s window framing, menus, toolbars and scroll bars etc.), but the basic functionality of both browsers is the same.
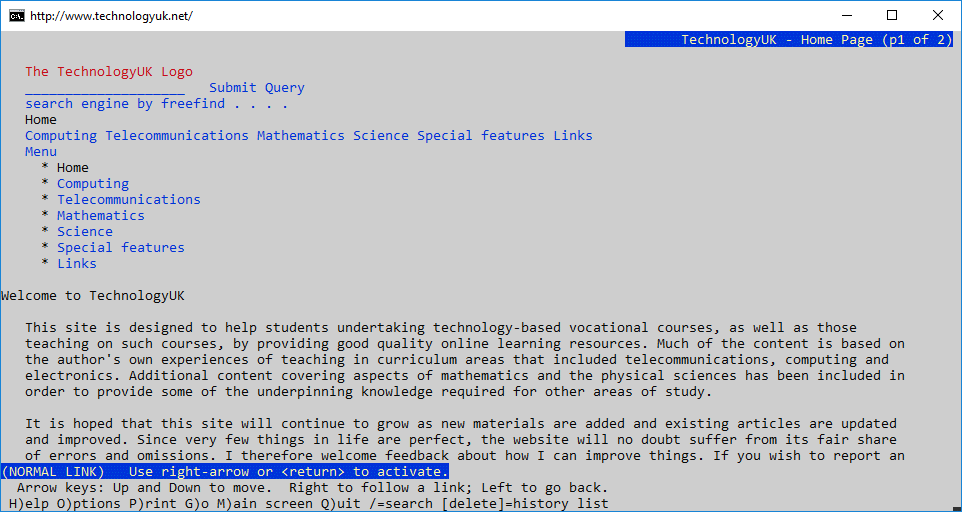
The very first Web browser ("WorldWideWeb") was developed by Tim Berners-Lee, the computer scientist who created the World Wide Web, in 1991. The earliest browsers were purely text-based, with no graphical user interface, and could not display images. One of these early browsers (available to this day, albeit in a somewhat updated format) was the Lynx browser, illustrated below displaying the Home page of this Web site.

The Lynx text-based Web browser (version 2.8.3, circa 1998)
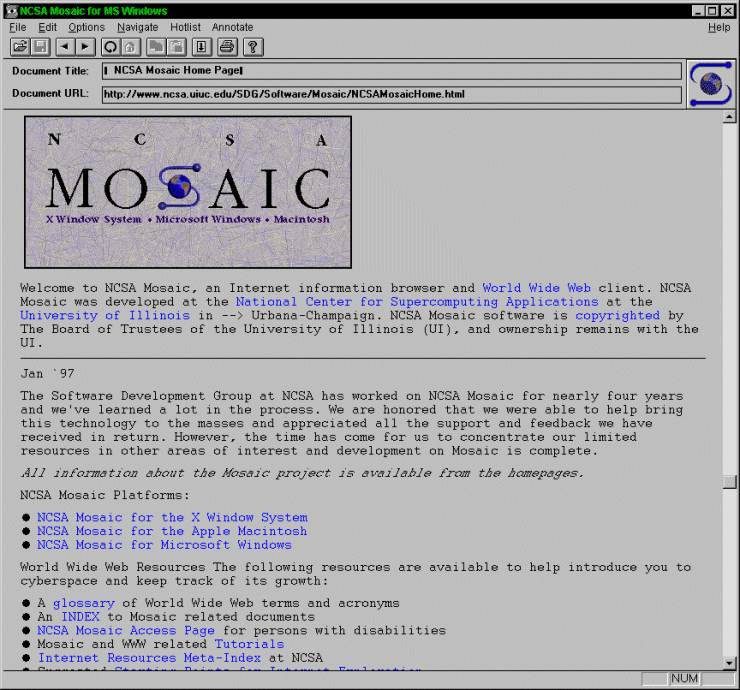
The popularity of the Web was prompted by the development of graphical browsers in the early 1990s, starting with the Mosaic browser developed at the National Centre for Supercomputing Applications (NCSA) at the University of Illinois by programmers Marc Andreessen and Eric Bina. Mosaic was released in 1993 and could be downloaded from the NCSA Web site free of charge.

The Mosaic Web browser (version 1.0)
The mouse-driven graphical user interface first introduced by Mosaic provided an intuitive and user-friendly front-end through which even non-technical users could access Web resources with relative ease. The ability of Mosaic to render in-line graphic images further ensured its popularity.
Many of the web browsers that later became popular, including Microsoft’s Internet Explorer and Mozilla Firefox, were based on Mosaic. The success of the Web can be attributed at least in part to Mosaic, and later Netscape Navigator - a commercially developed version of Mosaic released in 1994 by the Netscape Communications Corporation, which was co-founded by entrepreneur Jim Clarke and Marc Andreessen – one of the creators of the Mosaic web browser.
The existence of so many Web browsers from different vendors, and the speed with which they evolved, inevitably led to the development of proprietary extensions to the HTML markup language in order to support, or take advantage of, new and sophisticated browser features. The result was the so-called browser wars, which were primarily waged between Microsoft and Netscape.
The browser wars had repercussions for anyone involved in producing Web content because they represented a serious deviation from a standards-based approach that threatened to undermine the fundamental nature of the World Wide Web as a universally accessible medium. Developers now had to produce different versions of their Web pages to ensure that they would be displayed correctly on all mainstream browsers.
Microsoft's Internet Explorer web browser was released in 1995 - a relatively late entry to the browser marketplace. It did however have one major over advantage over its competitors, including Netscape Navigator. It was bundled with the add-on package Plus! for Windows 95 - Microsoft's highly successful new operating system - and would essentially form an integral feature of the Windows operating system for many years to come.
During the course of the browser wars Netscape, once dominant in the browser marketplace, steadily lost ground to Internet Explorer. By 2002, Microsoft's browsers had achieved a market share of approximately 95% - a seemingly unassailable position, but one they would relinquish within a few short years. Netscape had meanwhile, in 1998, launched what would become the Mozilla Foundation, with the aim of creating a new open source web browser.
The result was Mozilla Firefox, launched in 2004. By 2011, Firefox had achieved a market share of 28% and looked set to replace Internet Explorer as the most popular web browser. Apple had released its Safari browser during the previous year, and it remains the dominant browser on Apple platforms to this day, although it has never made any serious inroads on non-Apple platforms despite the availability of a (no-longer maintained) Windows version.
Nobody - except perhaps Google themselves - could have foreseen the impact of Google Chrome. Google's new browser arrived on the scene in 2008, and the rise in its market share since then has been nothing short of meteoric. By comparison, Internet Explorer's market share has plunged, together with that of Firefox.
As of July 2019, according to figures published by the StatCounter website, Google Chrome has over 63% of the global browser market. The graphic below demonstrates the rise of Chrome since its release in September 2008, and the impact its arrival has had on Internet explorer and Firefox.
No other browser, in fact, currently has a market share over 10% except Safari, which has also steadily increased its market share, albeit not to anything like the same extent, being essentially restricted to the Apple platform. Safari currently has an advantage over Chrome in its native environment because it is more energy efficient, and because it simply works better within a MacOS or iOS environment. It remains to be seen whether this advantage will be maintained.
The graphic below, also generated by StatCounter, gives a comparison for the last twelve months of the same period. As you can see, the popularity of Chrome is continuing to increase, albeit not in so dramatic a fashion.
As always, however, statistics do not tell the whole story. At the time of writing, almost four-and-a-half billion people – that’s about 55% of the population of the planet – use a web browser of one kind or another. Even a market share of one percent, therefore, represents forty-five million users. So, whilst Chrome is obviously the most popular browser overall, it still has competitors with a significant user base.
Different sources give somewhat different figures for the current market share of popular browsers, but StatCounter's figures for June 2019 for all platforms are as follows:
| Browser | % |
|---|---|
| Google Chrome | 63.69 |
| Safari | 15.15 |
| Mozilla Firefox | 4.64 |
| Samsung Internet | 3.53 |
| UC * | 3.32 |
| Opera | 2.53 |
| Microsoft Internet Explorer | 2.29 |
| Microsoft Edge | 2.14 |
| Android Open Source Project (AOSP) | 1.00 |
| Others | 1.72 |
* UC is a browser developed by the Singapore/China-based mobile Internet company UCWeb
If we look at the desktop and mobile platforms separately, the story is slightly different in each case:
| Browser | % |
|---|---|
| Google Chrome | 70.71 |
| Mozilla Firefox | 9.76 |
| Safari | 5.64 |
| Microsoft Internet Explorer | 5.03 |
| Microsoft Edge | 4.50 |
| Opera | 2.45 |
| Others | 1.91 |
| Browser | % |
|---|---|
| Google Chrome | 60.52 |
| Safari | 20.12 |
| Samsung Internet | 6.97 |
| UC | 6.17 |
| Opera | 2.76 |
| Android Open Source Project (AOSP) | 1.19 |
| Mozilla Firefox | 0.35 |
| Others | 1.13 |
According to the StatCounter web browser usage statistics, the use of mobile devices to access the web (excluding tablets) overtook the use of desktop/laptop computers for the first time during the last quarter of 2016. As we said previously, however, statistics do not tell the whole story. It would certainly be wrong to assume that people will stop using desktop or laptop computers to access the web any time soon.
There has been a huge increase in the overall number of Internet users in the last fifteen years. According to the Statista website, the number rose from 1.024 billion in 2005 to 3.896 billion in 2018 – a massive almost four-fold increase. Although it is difficult to find reliable statistics that chart the increase in mobile phone ownership worldwide over the same period, it is probably reasonable to assume that it has followed a similar pattern.
According to an article written by Jim Kreyenhagen and published by Forbes in August 2018 ("Why Catering To Mobile Users Is Vital For Today's Services"), the number of mobile users worldwide now exceeds 3.7 billion, and is growing. The switch from desktop to mobile platforms as the predominant means of accessing the web was therefore virtually inevitable.
The same factors have to some extent also helped to bring about Google Chrome's dominance of the browser market. The StatCounter website puts Android's global share of the mobile operating system market at 76.08% in July 2019, compared to 22.01% for iOS. Since Chrome is the default browser for many mobile devices with Android 4.1 or later preinstalled, its current share of the mobile browser market is not difficult to explain.
The reasons for Chrome's position in the desktop/laptop browser market are a little less obvious, because there are several factors at work here. One of those factors is speed. In general, Chrome starts faster, and loads pages faster, than its rivals. Google have also concentrated on making Chrome user-friendly to a greater degree than other browser vendors. And it certainly doesn’t hurt that an open source browser like Chrome has an IT giant like Google behind it - advertisements for Chrome have been known to appear on the Google home page.
So, what kind of features can you expect to find in a modern mainstream web browser? The following list summarises the features common to most current browsers:
In order for us to be able to guarantee that a particular web page will display correctly on a specific web browser, two things must be true: the web page itself must comply with W3C and ECMA standards in terms of the three core web languages (HTML, CSS and JavaScript); and the web browser must be web standards compliant. Creating standards-compliant web content is the job of the web developer. Creating a standards-compliant web browser is the job of the browser vendor.
Happily, the days of the browser wars are long gone, and virtually all browser vendors now strive to build browsers that comply with W3C recommendations. Indeed, it is W3C policy to involve industry players in the process of developing web standards in order to achieve a consensus and, hopefully, keep everybody reasonably happy. That does not mean, of course, that all our problems are over.
What we can probably say is that virtually all current versions of popular browsers are standards compliant to a large degree. Many of the problems, in fact, lie with older versions of those browsers. Microsoft's Internet Explorer was particularly notorious for not supporting CSS 2.1 prior to the release of version 8, for example, and even that version proved to have a few bugs when tested.
Fortunately, the number of people using of older browsers is rapidly dwindling. As developers, however, we still need to exercise discretion when implementing some of the newer features of HTML and CSS in our web pages and web applications.
As a rule of thumb, virtually all current versions of popular browsers support those standards that have achieved W3C recommendation or Proposed recommendation status. Many if not all of those same browsers have implemented most, and in one or two cases possible even all of the features specified in W3C standards that have achieved Candidate recommendation status.
Ultimately, it is up to developers to check the status of each browser they target in respect of its degree of standards compliance, and make a judgement call on whether or not to use features that may not be universally supported. If they decide to use those features, they may need to provide fallback options for clients using browsers that are not fully standards-compliant browsers.