| Author: | |
| Website: | |
| Page title: | |
| URL: | |
| Published: | |
| Last revised: | |
| Accessed: |
Colour can be applied to nearly all HTML elements using the global style attribute. We can specify a colour for text, backgrounds, borders, and other features of HTML elements. We can even specify the opacity of the colours used for an HTML element (i.e. the degree of transparency). In this page, we will be looking at the colour-related properties of HTML elements, and the various ways in which we can assign values to them.
The style attribute can be used to set the foreground and background colours of an HTML element. The foreground colour is specified using the color property (note that the U.S. spelling must be used here). The background colour is specified using the background-color property. The values assigned to the color or background-color properties can be specified in a variety of formats, as we shall see. The following HTML code demonstrates how colour can be specified for an HTML element:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Colour Demo</title>
</head>
<body>
<section style="background-color: bisque;">
<h1 style="color: crimson;">The Gettysburg Address</h1>
<p style="color: chocolate;">
"Fourscore and seven years ago our fathers brought forth, on this continent, a new nation, conceived in liberty, and dedicated to the proposition that all men are created equal. Now we are engaged in a great civil war, testing whether that nation, or any nation so conceived, and so dedicated, can long endure. We are met on a great battle-field of that war. We have come to dedicate a portion of that field, as a final resting-place for those who here gave their lives, that that nation might live. It is altogether fitting and proper that we should do this. But, in a larger sense, we cannot dedicate, we cannot consecrate—we cannot hallow—this ground. The brave men, living and dead, who struggled here, have consecrated it far above our poor power to add or detract. The world will little note, nor long remember what we say here, but it can never forget what they did here. It is for us the living, rather, to be dedicated here to the unfinished work which they who fought here have thus far so nobly advanced. It is rather for us to be here dedicated to the great task remaining before us—that from these honored dead we take increased devotion to that cause for which they here gave the last full measure of devotion—that we here highly resolve that these dead shall not have died in vain—that this nation, under God, shall have a new birth of freedom, and that government of the people, by the people, for the people, shall not perish from the earth."
</p>
</section>
</body>
</html>
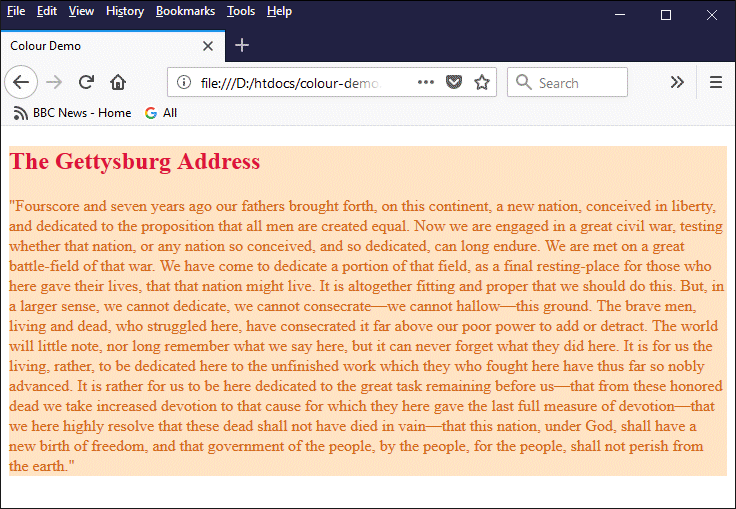
Copy and paste this code into a new file in your HTML editor, save the file as colour-demo.html, and open the file in a web browser. You should see something like the following:

An example of the use of colour in an HTML document
Note that we have specified the colours using colour names taken from the SVG 1.0 specification (more about this later) in our HTML code. This is perhaps a more intuitive way of specifying colours than using numeric values; the disadvantage of this approach is that only one hundred and forty named colours are recognised by popular web browsers, whereas using numeric values we can specify well over sixteen million different colours.
To give you an idea of the different possible approaches you can take to specifying colours, all of the style declarations listed below produce the same result:
style="color: red;"
style="color: #ff0000;"
style="color: #f00;"
style="color: rgb(255,0,0);"
style="color: hsl(0, 100%, 50%);"
All colours displayed on a computer screen are created by combining the three primary colours red, green and blue (RGB) in different ratios. The intensity of each colour is specified using an 8-bit unsigned integer value in the range 0 to 255, where 0 represents zero intensity and 255 represents full intensity. If all three colours (red, green and blue) are set to full intensity, the colour produced will be white; if all three colours are set to zero intensity, it will be black.
Note that for any colour other than black or white, if all three colours are set to the same intensity, the resulting colour will be some shade of grey. The total number of colours that can be created using this scheme is 16,777,216 (256 3) - the maximum number that can be created using 3 bytes (24 bits).
To put this into perspective, consider that one of the highest resolutions available for a commercially available and half-way affordable computer monitor is (at the time of writing) 3840 × 2160 pixels. The total number of pixels at this resolution is 8,294,400 - which is less than half the number of available colours. Every pixel on the screen could be a different colour, and we would have used less than half of the colours available to us!

A Dell S2817Q 28" 4K Ultra HD Monitor with a resolution of 3840 × 2160 pixels
As we saw above, we can specify any one of over sixteen million colours using just three bytes (twenty-four bits). Each eight-bit byte represents one of three colour channels that represent the primary colours red, green and blue. For each pixel displayed, a value will be assigned to the byte representing each of its three colour channels. The combination of these three values will precisely determine the pixel's colour.
Sixteen million colours should be more than adequate for virtually any application. Estimates as to the number of different colours the human eye can distinguish between vary considerably, but even the most optimistic assessment limits the number to around ten million colours, while more conservative sources give a figure closer to one million.
Most computer graphics systems now store the colour information for each pixel using thirty-two bits. The extra eight bits can be used as an alpha channel that represents the pixel's opacity - the degree to which the pixel can be said to be transparent. The eight bits are used to represent values between 0.0 (fully transparent) and 1.0 (fully opaque).
The following HTML code demonstrates how both the colour and the degree of transparency can be specified for an HTML element:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Alpha Demo</title>
</head>
<body>
<section style="text-align: center;">
<h1 style="color: rgba(255,0,0,1.0);">A fully opaque heading.</h1>
<h1 style="color: rgba(255,0,0,0.5);">A semi-transparent heading.</h1>
<h1 style="color: rgba(255,0,0,0.1);">An almost transparent heading.</h1>
<br>
<h1 style="color: #0000ffff;">A fully opaque heading.</h1>
<h1 style="color: #0000ff7f;">A semi-transparent heading.</h1>
<h1 style="color: #0000ff1a;">An almost transparent heading.</h1>
</section>
</body>
</html>
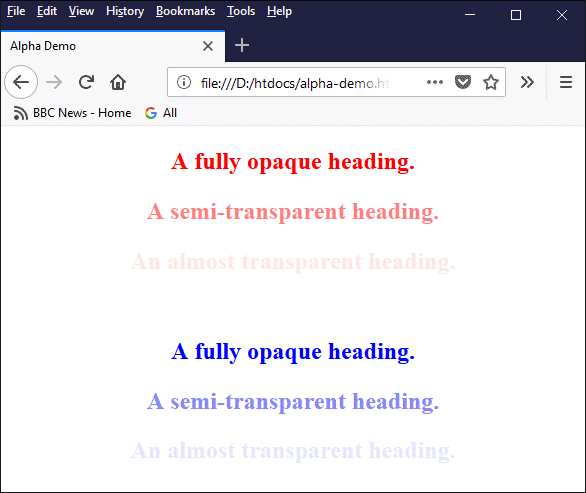
Copy and paste this code into a new file in your HTML editor, save the file as alpha-demo.html, and open the file in a web browser. You should see something like the following:

An example of the use of transparency in an HTML document
We have specified the colours for the first three headings using the rgba() function, which has the following syntax:
rgba(red, green, blue, alpha)
The red, green and blue values are specified using integer values in the range 0 to 255. The alpha value must be specified using a decimal value in the range 0.0 to 1.0.
For the last three headings, we have used the hexadecimal notation for colours with an alpha channel assignment, which is now supported by the majority of browsers. This notation uses eight hexadecimal digits (as opposed to six in a standard RGB representation). The first six digits are interpreted in exactly the same way as for the six-digit notation. The last two digits specify the value for the alpha channel, where 00 represents a fully transparent colour and ff represent a fully opaque colour.
The transparent colour keyword can be used with the style attribute in HTML to specify that any property that can accept a colour value (e.g. background-color, border-color etc.) will be fully transparent. This is equivalent to setting the property's colour value using the rgba() function, and setting the alpha value to zero. The following HTML code fragments both produce the same result, i.e. a fully transparent heading:
<h1 style="color: transparent;">A transparent heading</h1>
<h1 style="color: rgba(0,0,0,0);">A transparent heading</h1>
As we have seen, all web colours may be specified as combinations of three primary colours (red, green and blue) in which the intensity of each colour is represented using an integer value in the range 0 to 255. A colour is represented as an RGB triplet made up of these three values, although various formats can be used. This approach has one major advantage over the use of standard colour names, which is that all 16,777,216 RGB colours can be represented as opposed to just two hundred and forty named colours (see below).
The most universally recognised and widely-used format for specifying a colour is the hexadecimal RGB format. This takes the form of a six-digit hexadecimal (base 16) number, prefixed with a hash sign (#). Each hexadecimal digit requires 4 bits of storage, so an 8-bit byte can store any two-digit hexadecimal value from 00 to ff (ff16 is the hexadecimal equivalent of 25510). The three pairs of hexadecimal digits - collectively called a hex triplet -are used to specify the intensity of the red, green, and blue components of a colour.
The following HTML code demonstrates the use of hexadecimal numbers to specify background and foreground colours for HTML elements:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>RGB hex Demo</title>
</head>
<body>
<h1>RGB Hex Demo - Basic HTML Colours</h1>
<pre style="color: #ffffff; background-color: #000000">#000000 - Black</pre>
<pre style="color: #ffffff; background-color: #ff0000">#ff0000 - Red</pre>
<pre style="color: #000000; background-color: #00ff00">#00ff00 - Lime</pre>
<pre style="color: #ffffff; background-color: #0000ff">#0000ff - Blue</pre>
<pre style="color: #000000; background-color: #ffff00">#000000 - Yellow</pre>
<pre style="color: #000000; background-color: #ff00ff">#000000 - Fuchsia</pre>
<pre style="color: #000000; background-color: #00ffff">#000000 - Aqua</pre>
<pre style="color: #000000; background-color: #ffffff">#000000 - White</pre>
</body>
</html>
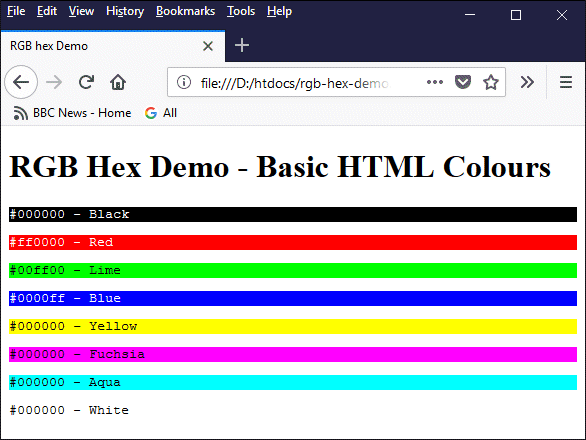
We have used the <pre> tag, which specifies preformatted text, for convenience. It forces the use of a fixed-width font, and each <pre> ... </pre> element appears on its own line. Copy and paste this code into a new file in your HTML editor, save the file as rgb-hex-demo.html, and open the file in a web browser. You should see something like the following:

HTML colours can be specified using six-digit hexadecimal numbers
An abbreviated form of the hexadecimal notation may be used if the two digits representing each colour are the same. If so, the colour can be represented by just three hexadecimal digits (one from each pair). The following lines of HTML code are equivalent to one another:
<h1 style="color: #0000ff;">This heading is blue</h1>
<h1 style="color: #00f;">This heading is blue</h1>
The advantage of using the abbreviated notation is that it reduces the size of the HTML document or stylesheet file (depending on where the style information is actually defined). It does however reduce the number of available colours from well over sixteen million to just over four thousand. Whether the trade-off is actually worthwhile is the subject of some debate. We leave it to the reader to draw their own conclusions.
Another way of specifying an RGB triplet is to use the rgb() function, which has the following syntax:
rgb(red, green, blue)
The comma-separated red, green and blue values are specified using either decimal integer values in the range 0 to 255, or percentages (where 100% corresponds to 255). The following code fragments all specify the same background colour (red):
style="background-color: #ff0000;"
style="background-color: rgb(255,0,0);"
style="background-color: rgb(100%,0,0);"
RGBA is an extension of RGB that includes an "alpha" value that specifies the opacity of a colour. We saw an example of how RGBA is used when we looked at transparency and opacity, above. RGBA colours are specified using the same formats as RGB colours, the only difference being that in each case a fourth value, a hexadecimal value in the range 00 to ff or a decimal value in the range 0.0 to 1.0, is used to specify the degree of transparency.
The following code fragments all specify a blue, semi-transparent background:
style="background-color: #0000ff7f;"
style="background-color: rgba(255,0,0,0.5);"
style="background-color: rgba(100%,0,0,0.5);"
The only other difference between RGB and RGBA colour specifications, as you might have noticed, is that for RGBA colours the rgb() function is replaced by the rgba() function.
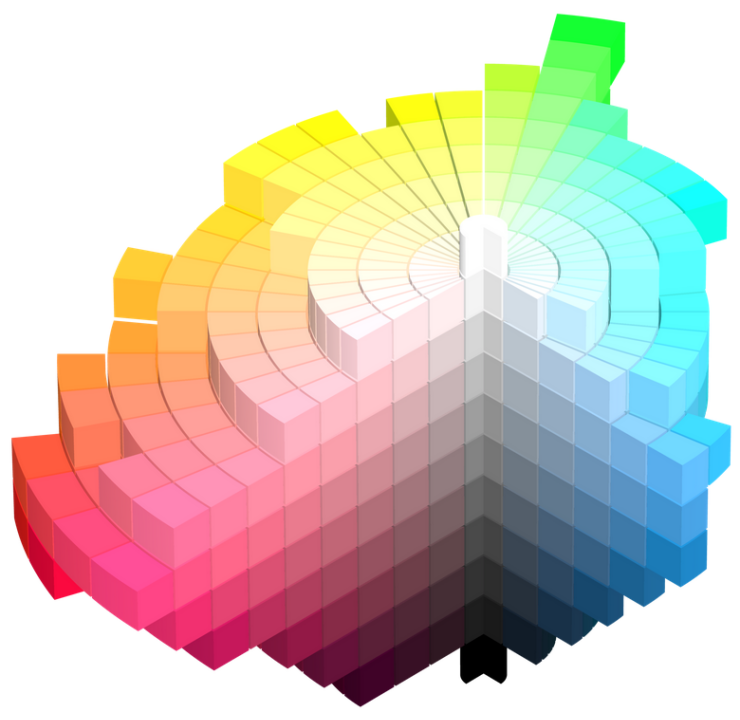
HSL stands for hue-saturation-lightness. Hue is represented as an angle (typically measured in degrees) that determines its position on a colour circle. By definition, red = 0 (or 360) degrees, green = 120 degrees, and blue = 240 degrees; other colours are dispersed around the circle. Saturation and lightness are represented as percentages: 100% is full saturation, 0% is a shade of grey; 0% lightness is black, 100% lightness is white, and 50% lightness is "normal". The concept of HSL can be represented using a three-dimensional model, as illustrated below.

Hue, Saturation and Lightness, represented as a three-dimensional model
Image: Sarah Drasner (CSS-Tricks)
Whereas the RGB representation of colour is easy for a machine to interpret, it is not particularly intuitive from a human perspective. HSL allows you to approximately determine the colour you want relatively easily; you can then tweak it to get it just right. Furthermore, most modern browsers support HSL.
The main disadvantage of using HSL is probably that, because it is not so widely used as RGB, there is not so much help available when it comes to questions such as how to find the HSL values for a particular colour, or deciding which colours work best together when you are trying to create a colour scheme for your pages.
The following HTML code demonstrates the use of HSL to specify background colours for HTML elements (note that this code will produce exactly the same output as the rgb-hex-demo.html file we created earlier - we have simply substituted HSL notation for the RGB notation used previously to specify the background colours):
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HSL Demo</title>
</head>
<body>
<h1>HSL Demo - Basic HTML Colours</h1>
<pre style="color: #ffffff; background-color: hsl(0, 100%, 0%)">hsl(0, 100%, 0%) - Black</pre>
<pre style="color: #ffffff; background-color: hsl(0, 100%, 50%)">hsl(0, 100%, 50%) - Red</pre>
<pre style="color: #ffffff; background-color: hsl(120, 100%, 50%)">hsl(120, 100%, 50%) - Lime</pre>
<pre style="color: #ffffff; background-color: hsl(240, 100%, 50%)">hsl(240, 100%, 50%) - Blue</pre>
<pre style="color: #000000; background-color: hsl(60, 100%, 50%)">hsl(60, 100%, 50%) - Yellow</pre>
<pre style="color: #000000; background-color: hsl(300, 100%, 50%)">hsl(300, 100%, 50%) - Fuchsia</pre>
<pre style="color: #000000; background-color: hsl(180, 100%, 50%)">hsl(180, 100%, 50%) - Aqua</pre>
<pre style="color: #000000; background-color: hsl(0, 100%, 100%)">hsl(0, 100%, 100%) - White</pre>
</body>
</html>
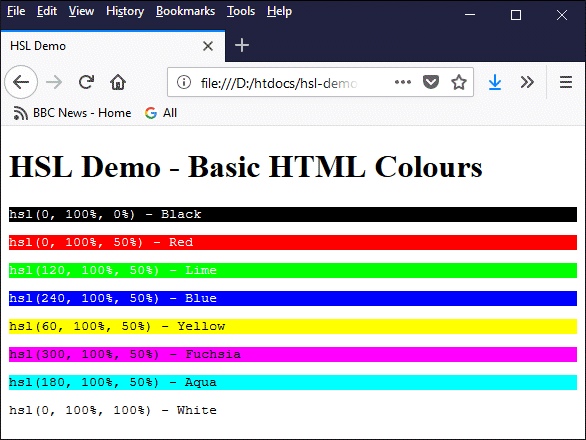
Copy and paste this code into a new file in your HTML editor, save the file as hsl-demo.html, and open the file in a web browser. You should see something like the following:

HTML colours can be specified using HSL (hue, saturation and lightness)
HSLA is an extension of HSL (in the same way that RGBA is an extension of RGB) that includes an "alpha" value that specifies the opacity of a colour. HSLA colours are specified using the same formats as HSL colours, the only difference being that in each case a fourth value - a decimal value in the range 0.0 to 1.0 - is used to specify the degree of transparency.
The following code fragments both specify a fully opaque green background:
style="background-color: hsl(120,100%,50%);"
style="background-color: hsla(120,100%,50%,1.0);"
The obvious difference between the two statements is the additional parameter in the second statement that explicitly specifies an opacity of 1.0. The only other difference between HSL and HSLA colour specifications, as you might have noticed, is that for HSLA colours the hsla() function replaces the hsl() function.
Each of the tables below represents one of twelve HSL hues, spaced at 30° intervals around the colour circle, starting at 0° with red, and ending at 330° with the intermediate colour between magenta and red. Each table row represents the hue's degree of lightness, with the bottom row having a lightness of 0% (i.e. completely black) and the top row a lightness of 100% (i.e. completely white). A lightness of 50% is considered to be "normal".
Each table column represents the hue's saturation, with the left-most column having a saturation of 100%, and the right-most column having a saturation of 0%. In other words, a particular hue can be most easily identified as such in the left-most column (lightness or darkness notwithstanding); by the time we reach the right-hand column, the hues have become various shades of grey.
Reds (0°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Red-Yellows (30°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Yellows (60°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Yellow-Greens (90°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Greens (120°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Green-Cyans (150°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Cyans hsl(180(180°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Cyan-Blues (210°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Blues (240°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Blue-Magentas (270°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Magentas (300°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
Magenta-Reds (330°) |
||||||
| S | ||||||
| 100% | 75% | 50% | 25% | 0% | ||
| L | 100% | |||||
| 88% | ||||||
| 75% | ||||||
| 63% | ||||||
| 50% | ||||||
| 38% | ||||||
| 25% | ||||||
| 13% | ||||||
| 0% | ||||||
The W3C HTML 4.01 Recommendation, published in 1999, defined sixteen named colours - essentially the sixteen standard colours used for the Microsoft Windows default 16-color palette (colour names are not case sensitive). These colour keywords now form a subset of the extended colour keywords defined in W3C's Scaleable Vector Graphics (SVG) specification (see below).
| Colour | Name | Hex RGB | Decimal RGB |
|---|---|---|---|
| Black | #000000 | 0,0,0 | |
| Silver | #C0C0C0 | 192,192,192 | |
| Gray | #808080 | 128,128,128 | |
| White | #FFFFFF | 255,255,255 | |
| Maroon | #800000 | 128,0,0 | |
| Red | #FF0000 | 255,0,0 | |
| Purple | #800080 | 128,0,128 | |
| Fuchsia | #FF00FF | 255,0,255 | |
| Green | #008000 | 0,128,0 | |
| Lime | #00FF00 | 0,255,0 | |
| Olive | #808000 | 128,128,0 | |
| Yellow | #FFFF00 | 255,255,0 | |
| Navy | #000080 | 0,0,128 | |
| Blue | #0000FF | 0,0,255 | |
| Teal | #008080 | 0,128,128 | |
| Aqua | #00FFFF | 0,255,255 |
One hundred and forty named colours* are currently supported by virtually all web browser versions released since 2005 (the actual number of colours listed below is one hundred and forty-seven, but there are seven shades of grey/gray that have been duplicated to accommodate the different spellings used ("gray" in the U.S., and "grey" in most other English-speaking countries). Most of the colours, and their names, are derived from a set of RGB colour values defined by the creators of the X Window operating system.
The X Window system (often referred to as X11 because version 11, issued in 1987, was the last official version to be given a number) is a windowing system for bitmap displays that is widely used on Unix-like computer operating systems. It was first developed at the Massachusetts Institute of Technology (MIT) in 1984. As of version 10, the operating system was distributed with a simple text file that defined a set of RGB colour values and associated each with a unique text string.
The X11 colours were subsequently used as the basis for the web colours list used by the Mosaic web browser (the first graphical web browser) developed by the National Center for Supercomputing Applications (NCSA). The list was subsequently adopted for the Netscape Navigator web browser, developed by Netscape (known originally as the Mosaic Communications Corporation), who employed many of the personnel formerly involved in the development of Mosaic.
W3C eventually adopted the X11 colour list, with a few changes and additions, for its Scaleable Vector Graphics (SVG) specification. The table below provides a list of the X11/SVG 1.0 colors supported by most browsers, including the duplicated entries for the gray/grey variants. The list is a superset of the basic colour keywords list (see above) and shows the colours in alphabetical order according to the SVG 1.0 keyword assigned to each. It also provides both the standard hexadecimal and decimal RGB representation for each colour listed.
| Colour name | Sample | Hex RGB | Decimal RGB |
|---|---|---|---|
| AliceBlue | #F0F8FF | 240,248,255 | |
| AntiqueWhite | #FAEBD7 | 250,235,215 | |
| Aqua | #00FFFF | 0,255,255 | |
| Aquamarine | #7FFFD4 | 127,255,212 | |
| Azure | #F0FFFF | 240,255,255 | |
| Beige | #F5F5DC | 245,245,220 | |
| Bisque | #FFE4C4 | 255,228,196 | |
| Black | #000000 | 0,0,0 | |
| BlanchedAlmond | #FFEBCD | 255,235,205 | |
| Blue | #0000FF | 0,0,255 | |
| BlueViolet | #8A2BE2 | 138,43,226 | |
| Brown | #A52A2A | 165,42,42 | |
| BurlyWood | #DEB887 | 222,184,135 | |
| CadetBlue | #5F9EA0 | 95,158,160 | |
| Chartreuse | #7FFF00 | 127,255,0 | |
| Chocolate | #D2691E | 210,105,30 | |
| Coral | #FF7F50 | 255,127,80 | |
| CornflowerBlue | #6495ED | 100,149,237 | |
| Cornsilk | #FFF8DC | 255,248,220 | |
| Crimson | #DC143C | 220,20,60 | |
| Cyan | #00FFFF | 0,255,255 | |
| DarkBlue | #00008B | 0,0,139 | |
| DarkCyan | #008B8B | 0,139,139 | |
| DarkGoldenRod | #B8860B | 184,134,11 | |
| DarkGray | #A9A9A9 | 169,169,169 | |
| DarkGreen | #006400 | 0,100,0 | |
| DarkGrey | #A9A9A9 | 169,169,169 | |
| DarkKhaki | #BDB76B | 189,183,107 | |
| DarkMagenta | #8B008B | 139,0,139 | |
| DarkOliveGreen | #556B2F | 85,107,47 | |
| DarkOrange | #FF8C00 | 255,140,0 | |
| DarkOrchid | #9932CC | 153,50,204 | |
| DarkRed | #8B0000 | 139,0,0 | |
| DarkSalmon | #E9967A | 233,150,122 | |
| DarkSeaGreen | #8FBC8F | 143,188,143 | |
| DarkSlateBlue | #483D8B | 72,61,139 | |
| DarkSlateGray | #2F4F4F | 47,79,79 | |
| DarkSlateGrey | #2F4F4F | 47,79,79 | |
| DarkTurquoise | #00CED1 | 0,206,209 | |
| DarkViolet | #9400D3 | 148,0,211 | |
| DeepPink | #FF1493 | 255,20,147 | |
| DeepSkyBlue | #00BFFF | 0,191,255 | |
| DimGray | #696969 | 105,105,105 | |
| DimGrey | #696969 | 105,105,105 | |
| DodgerBlue | #1E90FF | 30,144,255 | |
| FireBrick | #B22222 | 178,34,34 | |
| FloralWhite | #FFFAF0 | 255,250,240 | |
| ForestGreen | #228B22 | 34,139,34 | |
| Fuchsia | #FF00FF | 255,0,255 | |
| Gainsboro | #DCDCDC | 220,220,220 | |
| GhostWhite | #F8F8FF | 248,248,255 | |
| Gold | #FFD700 | 255,215,0 | |
| GoldenRod | #DAA520 | 218,165,32 | |
| Gray | #808080 | 128,128,128 | |
| Green | #008000 | 0,128,0 | |
| GreenYellow | #ADFF2F | 173,255,47 | |
| Grey | #808080 | 128,128,128 | |
| HoneyDew | #F0FFF0 | 240,255,240 | |
| HotPink | #FF69B4 | 255,105,180 | |
| IndianRed | #CD5C5C | 205,92,92 | |
| Indigo | #4B0082 | 75,0,130 | |
| Ivory | #FFFFF0 | 255,255,240 | |
| Khaki | #F0E68C | 240,230,140 | |
| Lavender | #E6E6FA | 230,230,250 | |
| LavenderBlush | #FFF0F5 | 255,240,245 | |
| LawnGreen | #7CFC00 | 124,252,0 | |
| LemonChiffon | #FFFACD | 255,250,205 | |
| LightBlue | #ADD8E6 | 173,216,230 | |
| LightCoral | #F08080 | 240,128,128 | |
| LightCyan | #E0FFFF | 224,255,255 | |
| LightGoldenRodYellow | #FAFAD2 | 250,250,210 | |
| LightGray | #D3D3D3 | 211,211,211 | |
| LightGreen | #90EE90 | 144,238,144 | |
| LightGrey | #D3D3D3 | 211,211,211 | |
| LightPink | #FFB6C1 | 255,182,193 | |
| LightSalmon | #FFA07A | 255,160,122 | |
| LightSeaGreen | #20B2AA | 32,178,170 | |
| LightSkyBlue | #87CEFA | 135,206,250 | |
| LightSlateGray | #778899 | 119,136,153 | |
| LightSlateGrey | #778899 | 119,136,153 | |
| LightSteelBlue | #B0C4DE | 176,196,222 | |
| LightYellow | #FFFFE0 | 255,255,224 | |
| Lime | #00FF00 | 0,255,0 | |
| LimeGreen | #32CD32 | 50,205,50 | |
| Linen | #FAF0E6 | 250,240,230 | |
| Magenta | #FF00FF | 255,0,255 | |
| Maroon | #800000 | 128,0,0 | |
| MediumAquaMarine | #66CDAA | 102,205,170 | |
| MediumBlue | #0000CD | 0,0,205 | |
| MediumOrchid | #BA55D3 | 186,85,211 | |
| MediumPurple | #9370D8 | 147,112,219 | |
| MediumSeaGreen | #3CB371 | 60,179,113 | |
| MediumSlateBlue | #7B68EE | 123,104,238 | |
| MediumSpringGreen | #00FA9A | 0,250,154 | |
| MediumTurquoise | #48D1CC | 72,209,204 | |
| MediumVioletRed | #C71585 | 199,21,133 | |
| MidnightBlue | #191970 | 25,25,112 | |
| MintCream | #F5FFFA | 245,255,250 | |
| MistyRose | #FFE4E1 | 255,228,225 | |
| Moccasin | #FFE4B5 | 255,228,181 | |
| NavajoWhite | #FFDEAD | 255,222,173 | |
| Navy | #000080 | 0,0,128 | |
| OldLace | #FDF5E6 | 253,245,230 | |
| Olive | #808000 | 128,128,0 | |
| OliveDrab | #6B8E23 | 107,142,35 | |
| Orange | #FFA500 | 255,165,0 | |
| OrangeRed | #FF4500 | 255,69,0 | |
| Orchid | #DA70D6 | 218,112,214 | |
| PaleGoldenRod | #EEE8AA | 238,232,170 | |
| PaleGreen | #98FB98 | 152,251,152 | |
| PaleTurquoise | #AFEEEE | 175,238,238 | |
| PaleVioletRed | #D87093 | 219,112,147 | |
| PapayaWhip | #FFEFD5 | 255,239,213 | |
| PeachPuff | #FFDAB9 | 255,218,185 | |
| Peru | #CD853F | 205,133,63 | |
| Pink | #FFC0CB | 255,192,203 | |
| Plum | #DDA0DD | 221,160,221 | |
| PowderBlue | #B0E0E6 | 176,224,230 | |
| Purple | #800080 | 128,0,128 | |
| Red | #FF0000 | 255,0,0 | |
| RosyBrown | #BC8F8F | 188,143,143 | |
| RoyalBlue | #4169E1 | 65,105,225 | |
| SaddleBrown | #8B4513 | 139,69,19 | |
| Salmon | #FA8072 | 250,128,114 | |
| SandyBrown | #F4A460 | 244,164,96 | |
| SeaGreen | #2E8B57 | 46,139,87 | |
| SeaShell | #FFF5EE | 255,245,238 | |
| Sienna | #A0522D | 160,82,45 | |
| Silver | #C0C0C0 | 192,192,192 | |
| SkyBlue | #87CEEB | 135,206,235 | |
| SlateBlue | #6A5ACD | 106,90,205 | |
| SlateGray | #708090 | 112,128,144 | |
| SlateGrey | #708090 | 112,128,144 | |
| Snow | #FFFAFA | 255,250,250 | |
| SpringGreen | #00FF7F | 0,255,127 | |
| SteelBlue | #4682B4 | 70,130,180 | |
| Tan | #D2B48C | 210,180,140 | |
| Teal | #008080 | 0,128,128 | |
| Thistle | #D8BFD8 | 216,191,216 | |
| Tomato | #FF6347 | 255,99,71 | |
| Turquoise | #40E0D0 | 64,224,208 | |
| Violet | #EE82EE | 238,130,238 | |
| Wheat | #F5DEB3 | 245,222,179 | |
| White | #FFFFFF | 255,255,255 | |
| WhiteSmoke | #F5F5F5 | 245,245,245 | |
| Yellow | #FFFF00 | 255,255,0 | |
| YellowGreen | #9ACD32 | 154,205,50 |
* Note that there are a couple of duplicated colour values in the list; aqua and cyan have identical values, for example, as do Fuchsia and Magenta.
The personal computers of the early 1980s were limited in the number of colours they could display simultaneously, due to the limitations of the display adapters available at the time. During these early years, most graphics cards only supported 8-bit colour, which meant that they were limited to a colour palette of two hundred and fifty-six (2 8) colours.
If an HTML document specified a colour value that did not match any of the colours available from the standard palette, the browser would either resort to dithering (the juxtaposition of pixels of two different colours in order to create the illusion that a third colour is present) or would use whichever colour in the standard palette most closely matched the colour specified by the HTML document.
The only way to ensure that browsers would render HTML documents using the correct colour values was to use only colours that were guaranteed to be available. Consequently, a standard "web-safe" palette was devised. The colours of the web safe palette are specified using an RGB triplet in which each colour component (red, green or blue) takes one of six equally-spaced hexadecimal values (00, 33, 66, 99, cc or ff) or their decimal equivalents (0, 51, 102, 153, 204, 255).
The 256-colour web-safe palette includes two hundred and sixteen standard colours. A further forty places are reserved for any fixed system colours used by the operating system. The use of web-safe colours is no longer necessary, since most personal computers and mobile computing devices can now display millions of colours, even at high resolutions. We present the web safe colour palette below for the sake of completeness.
| #FFFFFF | #FFFFCC | #FFFF99 | #FFFF66 | #FFFF33 | #FFFF00 |
| #FFCCFF | #FFCCCC | #FFCC99 | #FFCC66 | #FFCC33 | #FFCC00 |
| #FF99FF | #FF99CC | #FF9999 | #FF9966 | #FF9933 | #FF9900 |
| #FF66FF | #FF66CC | #FF6699 | #FF6666 | #FF6633 | #FF6600 |
| #FF33FF | #FF33CC | #FF3399 | #FF3366 | #FF3333 | #FF3300 |
| #FF00FF | #FF00CC | #FF0099 | #FF0066 | #FF0033 | #FF0000 |
| #CCFFFF | #CCFFCC | #CCFF99 | #CCFF66 | #CCFF33 | #CCFF00 |
| #CCCCFF | #CCCCCC | #CCCC99 | #CCCC66 | #CCCC33 | #CCCC00 |
| #CC99FF | #CC99CC | #CC9999 | #CC9966 | #CC9933 | #CC9900 |
| #CC66FF | #CC66CC | #CC6699 | #CC6666 | #CC6633 | #CC6600 |
| #CC33FF | #CC33CC | #CC3399 | #CC3366 | #CC3333 | #CC3300 |
| #CC00FF | #CC00CC | #CC0099 | #CC0066 | #CC0033 | #CC0000 |
| #99FFFF | #99FFCC | #99FF99 | #99FF66 | #99FF33 | #99FF00 |
| #99CCFF | #99CCCC | #99CC99 | #99CC66 | #99CC33 | #99CC00 |
| #9999FF | #9999CC | #999999 | #999966 | #999933 | #999900 |
| #9966FF | #9966CC | #996699 | #996666 | #996633 | #996600 |
| #9933FF | #9933CC | #993399 | #993366 | #993333 | #993300 |
| #9900FF | #9900CC | #990099 | #990066 | #990033 | #990000 |
| #66FFFF | #66FFCC | #66FF99 | #66FF66 | #66FF33 | #66FF00 |
| #66CCFF | #66CCCC | #66CC99 | #66CC66 | #66CC33 | #66CC00 |
| #6699FF | #6699CC | #669999 | #669966 | #669933 | #669900 |
| #6666FF | #6666CC | #666699 | #666666 | #666633 | #666600 |
| #6633FF | #6633CC | #663399 | #663366 | #663333 | #663300 |
| #6600FF | #6600CC | #660099 | #660066 | #660033 | #660000 |
| #33FFFF | #33FFCC | #33FF99 | #33FF66 | #33FF33 | #33FF00 |
| #33CCFF | #33CCCC | #33CC99 | #33CC66 | #33CC33 | #33CC00 |
| #3399FF | #3399CC | #339999 | #339966 | #339933 | #339900 |
| #3366FF | #3366CC | #336699 | #336666 | #336633 | #336600 |
| #3333FF | #3333CC | #333399 | #333366 | #333333 | #333300 |
| #3300FF | #3300CC | #330099 | #330066 | #330033 | #330000 |
| #00FFFF | #00FFCC | #00FF99 | #00FF66 | #00FF33 | #00FF00 |
| #00CCFF | #00CCCC | #00CC99 | #00CC66 | #00CC33 | #00CC00 |
| #0099FF | #0099CC | #009999 | #009966 | #009933 | #009900 |
| #0066FF | #0066CC | #006699 | #006666 | #006633 | #006600 |
| #0033FF | #0033CC | #003399 | #003366 | #003333 | #003300 |
| #0000FF | #0000CC | #000099 | #000066 | #000033 | #000000 |
Having the ability to use colour in our web pages opens some exciting possibilities. Bear in mind, however, that achieving an end result that is pleasing to the eye is no mean feat; unless you are a graphic designer by trade, and know what you are doing, it's probably a good idea to do some research on current trends in website design and find out what is considered to be good practice when it comes to putting together a colour scheme for your pages.
It is not our intention here to offer advice on the best way to design your website from the point of view of its graphical design aspects. We can however suggest a few things you can try, and some things you should avoid.
First and foremost - and assuming you have the time and the enthusiasm to do so - don't be afraid to experiment. Even if you don't immediately achieve what you set out to do, you will learn something in the process. We strongly recommend, however, that you always back up your work before you make any major changes - just in case.
One very important factor in choosing a colour scheme is the nature of your website and its intended audience. If you are building a website for a company or organisation, there may be a number of corporate design guidelines already in place - not such good news if you are keen to unleash your creative talent; much better news if you (like me) are not particularly design-oriented and just want to get on with putting the pages together.
If you have a relatively free hand in choosing a colour scheme, there are a few ground rules you should consider before you even start:
Choosing the right colour scheme for your website – and choosing colours that work well together - can be tricky if you are not a graphic designer or colour expert. Fortunately, there are plenty of websites out there that offer guidance on this subject. There are also plenty of online colour-matching tools - many of them free to use - that can help you select colours that complement one another.
One approach you could consider taking is to find one or two websites that you really like, and that target the same audience. They will probably give you some ideas about what colours to use, and where - just be careful not to infringe anybody's copyright or trademarks. And remember that you want your website to have its own character and identity - don't just produce a clone of somebody else's website.
Let's apply a little of what we have learnt to making our online CV a little more aesthetically pleasing. We're not going to go overboard here - this is after all a fairly serious document and could affect our future career prospects, so our use of colour will of necessity be somewhat conservative. Nevertheless, we can at least use colour to highlight the section headings, and maybe do a bit more besides . . .
If you have not already created your online CV document, you will find the necessary HTML code in the page entitled "A First Web Page". Otherwise, open the cv.html file in your HTML editing program and make the following changes to the code:
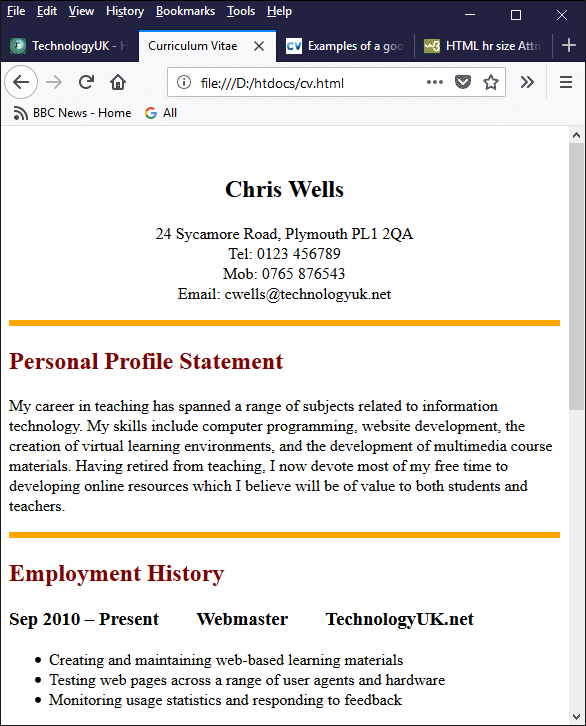
Once you have made the changes, save your work and open the file in a web browser. You should see something like the illustration below. Note that we have removed the borders from the <hr> tags and increased their height, as well as changing their background colour. You can of course use different colours. Play around with the colours until you find something you feel comfortable with.

We have added a touch of colour to the online CV